Hugo Bootstrap Theme(HBS) is a fast, responsive, multipurpose and feature-rich Hugo theme. It is used for blog and document sites typically.
By default, a site using this theme has the default fonts, colors, and general look and feel. However, the default scheme cannot satisfy everyone, but don’t worry, you can easily override the theme defaults, such as palette colors, fonts, syntax highlighting.
A detailed description of game shortcode.
In this article, we’ll talk about the landing page layout, you may be interested in it if you’re going to customizing the pages in Markdown way.

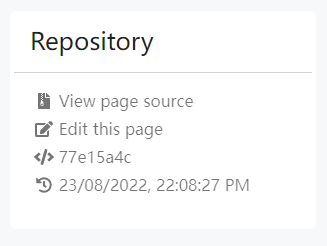
The repository widget shows the commit information about current page, it’s useful for users to view or edit the source code.
This article explains how to deploy sites to GitLab Pages using GitLab CI.
In this section, we are going to talk about the key points of deployments to avoid most problems during deployment.
According to the Hugo Layouts Lookup Order, it’s easy to override Hugo and theme’s layouts and partials. It’s useful for users who want to custom some stuff of particular layouts or partials.
When the page is too long, the sidebar will disappear with scrolling and the page will not look as neat and beautiful. So this article will introduce how to use sticky widgets to avoid this problem.
HBS supports multiple languages out of box, such as English, Simplified Chinese, Traditional Chinese, French, Russian etc.