如示例站点所示,我们使用 Configuration Directory 为了维护更简单的组织和特定于环境的设置,它在多语言站点上特别有用。
页面参数位于 Front Matter。
站点参数文件默认为 config/_default/params.toml。
站点配置文件默认为 config/_default/config.toml。

本文提供一些调整图片大小、裁剪和对齐图片的用例。

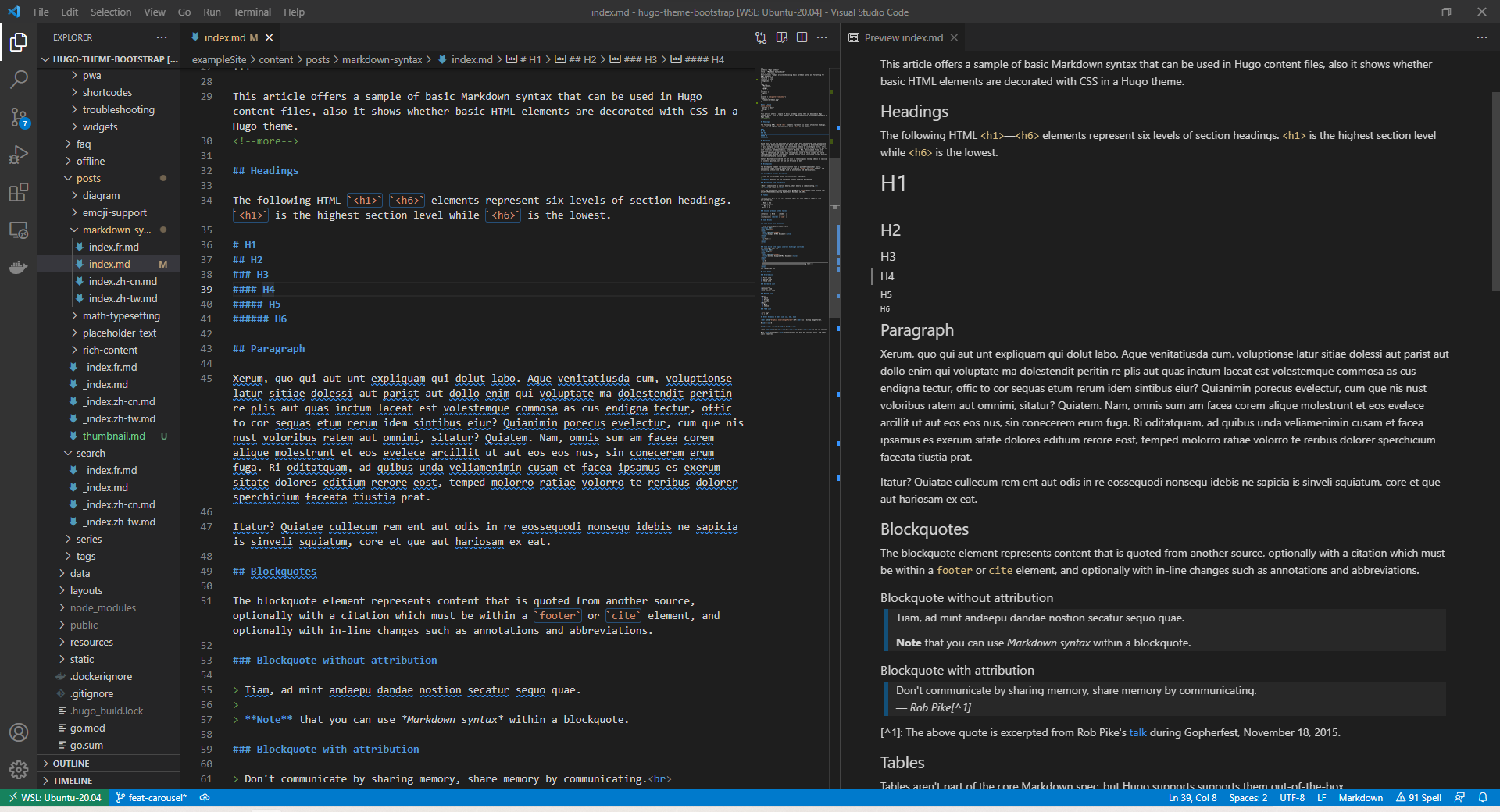
This article offers a sample of basic Markdown syntax that can be used in Hugo content files, also it shows whether basic HTML elements are decorated with CSS in a Hugo theme.
本文将介绍如何使用 alert shortcode。