
The code-toggle shortcode generates code blocks of various formats according to the configuration code of any supported format.

The code-toggle shortcode generates code blocks of various formats according to the configuration code of any supported format.
在安裝主題前,請確保你滿足先決條件。
本文列出了一些常見問題,以便你可以輕松解決它們。
This article refers to the modern, up-to-date installation method of installing the theme locally as Hugo module. Proxy (Optional)§ If you’re located at China mainland without VPN, the Hugo module download may fail. There are two proxies for this: GOPROXY.CN and GOPROXY.IO. 1$ export...

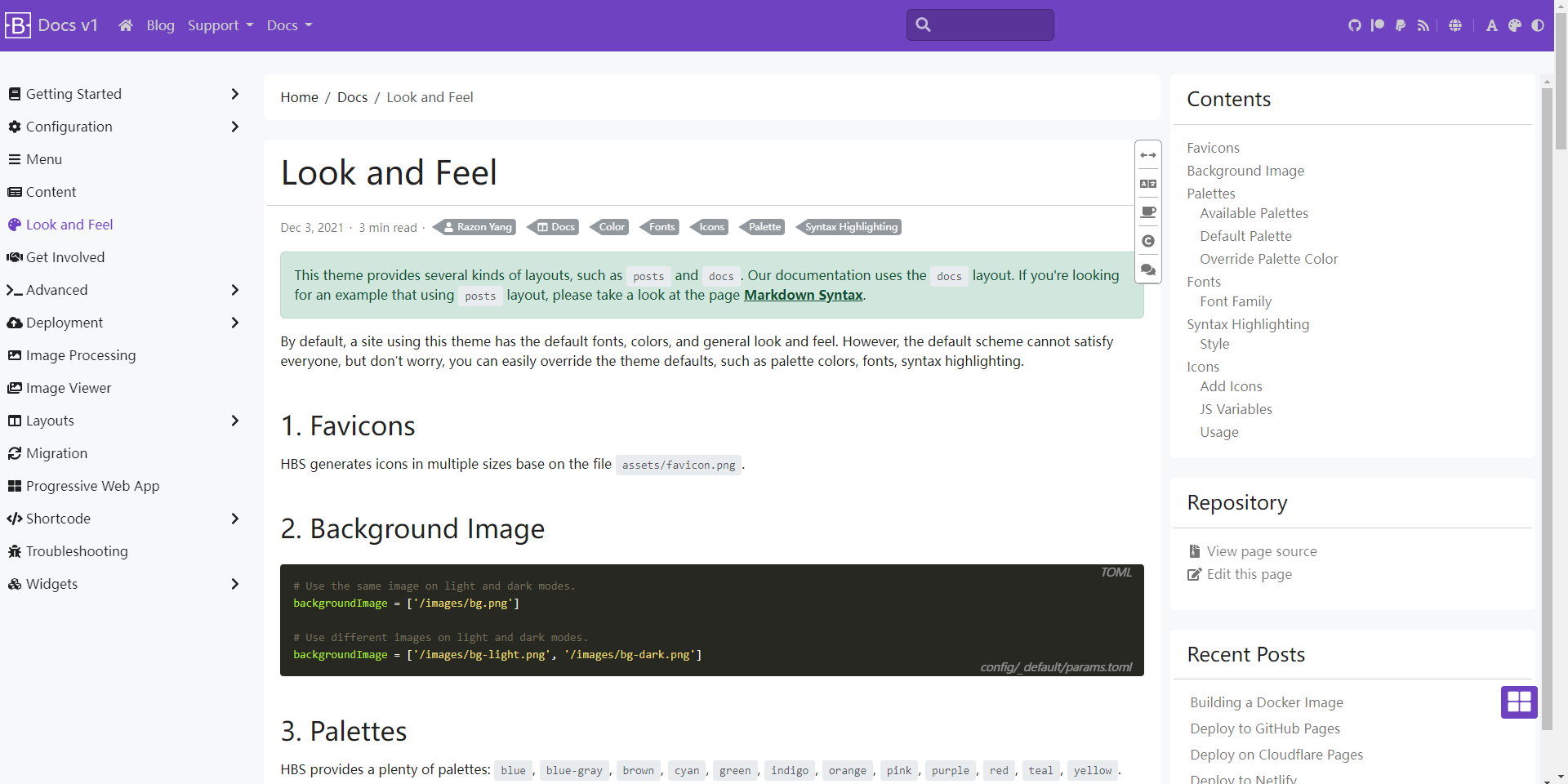
在本文中,我們將探討 docs 佈局,其可用來編寫項目文檔,個人筆記等。
The starter template for newbie.

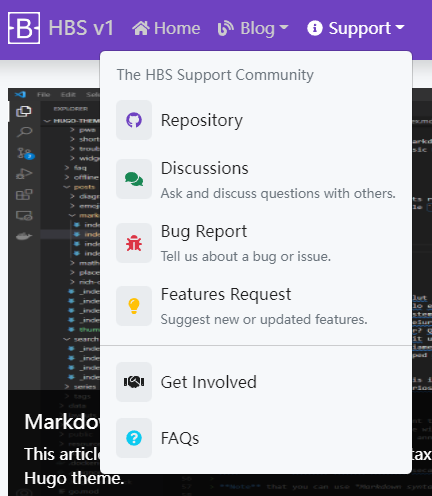
我們預定義了兩種類型的菜單:main 和 footer,分別表示頂部的應用程序欄菜單和頁腳菜單。
本文將簡要介紹如何使用菜單。
This article refers to the traditional installation method of cloning the theme locally as Git submodule. While this installation method is still widely used, we recommend to install the theme as Hugo module. 從頭開始創建站點§ 1$ git clone https://github.com/razonyang/hugo-theme-bootstrap-skeleton myblog 2$ cd myblog 3$ git...
主要 Sections§ mainSections 參數用於過濾頁面,默認為 ["posts", "docs"]。 1mainSections = ["blog", "posts", "docs", "notes"] Front Matter§ Front Matter is the place where we put page metadata and parameters, such as title, date and so on. Formats§ Hugo supports three formats of front matter: YAML, TOML and JSON. TOML: identified by...